介绍
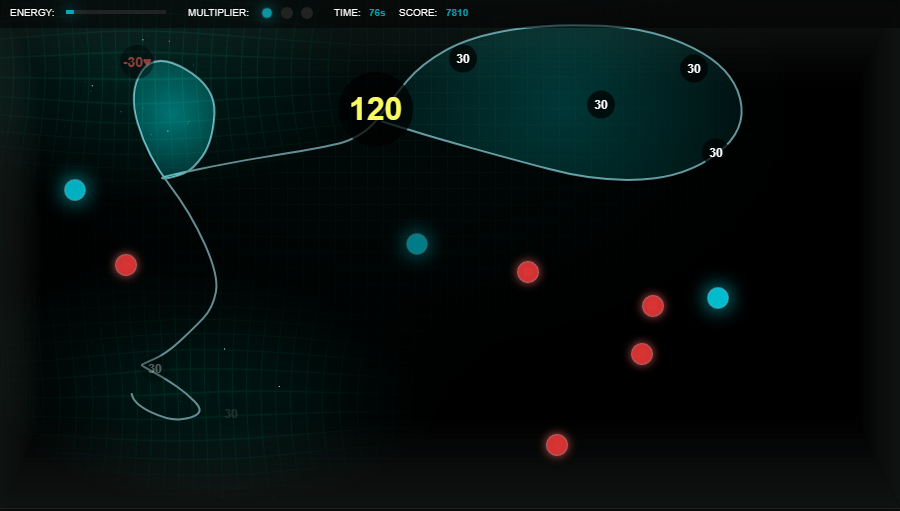
Coil是一款令人上瘾的HTML5画布游戏,
在这里必须通过你的拖尾包围敌人来击败他们。
作者主页:https://hakim.se/
作者X链接:https://twitter.com/hakimel
作者Github:https://github.com/hakimel
截图

typecho新增一页
做一个typecho的样板。
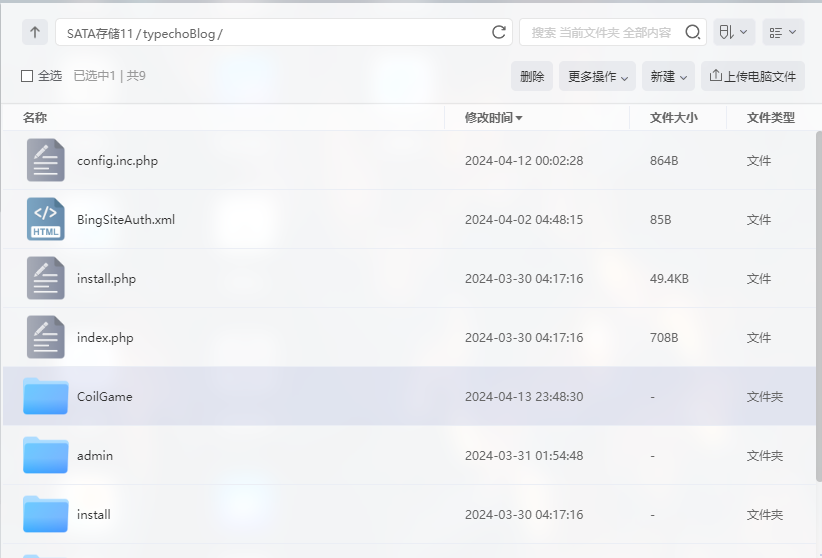
进入typecho根目录
新建一个文件家 CoilGame
将Coil的js和css文件丢在CoilGame里
可从我的备份档(修改版+汉化版)下载直接解压放在根目录。

进入主题文件夹。
新建一个文本文档。
将文件改名为 CoilGame.php
按照格式写一个typecho样板
<?php
/**
* CoilGame
*
* @package custom
*
**/
?>然后复制作者页的 html 代码粘贴在下面
然后修改以下引用的js文件和css目录地址。
如下。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="viewport" content="width = 450">
<title>线圈游戏</title>
<link href="/CoilGame/css/reset.css" rel="stylesheet" media="screen" />
<link href="/CoilGame/css/main.css" rel="stylesheet" media="screen" />
<link href='https://fonts.googleapis.com/css?family=Molengo' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Ubuntu' rel='stylesheet' type='text/css'>
<!-- WebGL vertex shader (background effect) -->
<script id="vertexShader" type="x-shader/x-vertex">
attribute vec2 position;
varying vec2 pos;
void main()
{
pos = position;
gl_Position = vec4( position.x, position.y, 0.0, 1.0 );
}
</script>
<!-- WebGL fragment shader (background effect) -->
<script id="fragmentShader" type="x-shader/x-fragment">
#ifdef GL_ES
precision highp float;
#endif
varying vec2 pos;
uniform vec2 mouse;
uniform vec2 resolution;
uniform float time;
uniform sampler2D texture;
uniform vec3 e0;
uniform vec3 e1;
uniform vec3 e2;
uniform vec3 e3;
uniform vec3 e4;
uniform vec3 e5;
uniform vec3 e6;
uniform vec3 e7;
uniform vec3 e8;
uniform vec3 e9;
float distanceTo(vec2 p1, vec2 p2)
{
float dx = p1.x-p2.x;
float dy = p1.y-p2.y;
return sqrt(dx*dx + dy*dy);
}
float lightEffect( vec3 e, vec2 p )
{
if( e.z == 0.0 ) {
return 0.0;
}
vec2 ep = -1.0 + 2.0 * e.xy / resolution.xy;
float dist = ( 1.0 - min( distanceTo( ep, p ) * 2.0, 1.0 ) );
return dist * 0.3 * e.z;
}
vec2 deformEffect( vec3 e, vec2 p )
{
if( e.z == 0.0 ) {
return vec2(0.0, 0.0);
}
vec2 ep = -1.0 + 2.0 * e.xy / resolution.xy;
float dist = ( 1.0 - min( distanceTo( ep, p ) * 2.0, 1.0 ) );
float a = atan(p.y-ep.y,p.x-ep.x);
float r = sqrt(dot(p-ep,p-ep));
vec2 offset = vec2( dist * (p.x-ep.x) * cos(time), dist * (p.y-ep.y) * sin(time) );
return offset * e.z * 0.5;
}
void main(void)
{
vec2 p = -1.0 + 2.0 * gl_FragCoord.xy / resolution.xy;
vec2 m = -1.0 + 2.0 * mouse.xy / resolution.xy;
p.y = -p.y;
float light = 0.0;
light += lightEffect( e0, p );
light += lightEffect( e1, p );
light += lightEffect( e2, p );
light += lightEffect( e3, p );
light += lightEffect( e4, p );
light += lightEffect( e5, p );
light += lightEffect( e6, p );
light += lightEffect( e7, p );
light += lightEffect( e8, p );
light += lightEffect( e9, p );
light += ( 1.0 - ( distanceTo( m, p ) ) ) * 0.08;
light = min( light, 1.0 );
vec2 uv = pos;
uv += deformEffect( e0, p );
uv += deformEffect( e1, p );
uv += deformEffect( e2, p );
uv += deformEffect( e3, p );
uv += deformEffect( e4, p );
uv += deformEffect( e5, p );
uv += deformEffect( e6, p );
uv += deformEffect( e7, p );
uv += deformEffect( e8, p );
uv += deformEffect( e9, p );
vec3 col = texture2D(texture, uv).xyz * light;
gl_FragColor = vec4( col, 0.8 * light );
}
</script>
</head>
<body>
<header>
<h1>线圈游戏</h1>
<span class="header-instruction">更多信息</span>
<!-- The extra content that can be expanded -->
<div class="extra">
<!-- Description of the experiment -->
<section id="about">
<h3>关于</h3>
<p>
Coil是一款令人上瘾的HTML5画布游<br>
戏,在这里必须通过你的拖尾包围敌人<br>
来击败他们。
</p>
<p class="credits">
作者: <a href="http://hakim.se/">Hakim El Hattab</a> | <a href="https://twitter.com/hakimel">@hakimel</a>
</p>
</section>
</div>
</header>
<div id="game">
<canvas id="effects"></canvas>
<canvas id="world"></canvas>
<p id="lag-warning">看起来游戏运行得很慢。<a href="#">关闭特效?</a></p>
<div id="menu">
<h1>线圈游戏</h1>
<div id="score">
<h3>你的分数:</h3>
<p>123312</p>
</div>
<section class="welcome">
<h2>说明书</h2>
<p>在蓝色球体爆炸之前将其包围。同时包围多个球体可获得额外点数。</p>
<a class="button" id="start-button" href="#">开始游戏</a>
</section>
<!--
<section class="highscore-output">
<h2>最高分</h2>
<table>
</table>
</section>
<section class="highscore-input">
<h2>新的最高分!</h2>
<input id="highscore-name-input" type="text" name="alias" placeholder="Your name" maxlength="10" />
<a class="button" id="save-button" href="#">提交</a>
</section>
-->
</div>
</div>
<script src="/CoilGame/js/libs/jquery-1.6.2.min.js"></script>
<script src="/CoilGame/js/header.js"></script>
<script src="/CoilGame/js/util.js"></script>
<script src="/CoilGame/js/coil.min.js"></script>
<!-- Third party tracking and sharing code below -->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-15240703-1']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</body>
</html>保存文件,然后回到typecho后台。
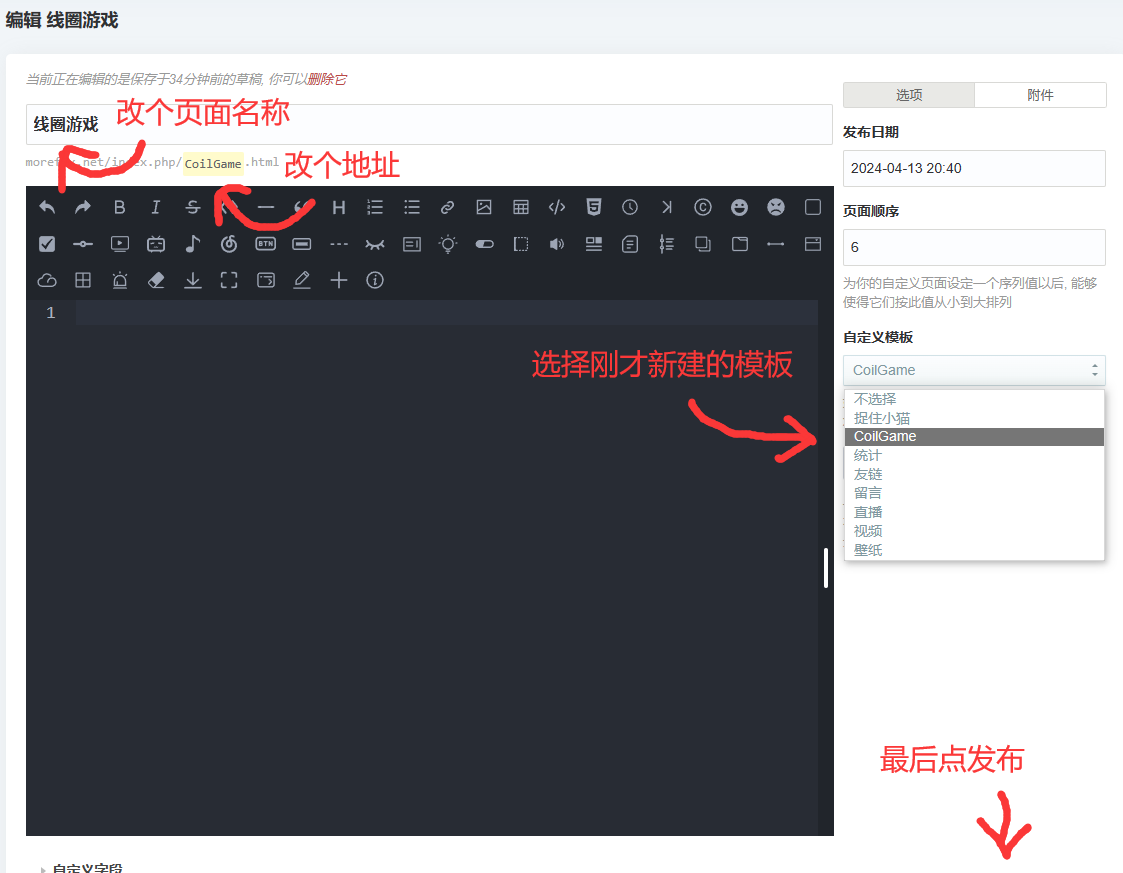
进入独立页面,新建独立页面。
起个标题,修改cid地址,
选择刚刚新建的模板。
点击发布。


![[typecho]右键菜单替换效果和屏蔽F12等](https://tuchuang.morefox.net/images/2024/05/13/QQ20240513134942.png)
![[forkit] 翻github发现的下拉栏,看着非常有趣。](https://tuchuang.morefox.net/images/2024/04/14/QQ20240414030515.md.png)
![[catch-the-cat] 一个网页 捉住小猫 小游戏组件](https://tuchuang.morefox.net/images/2024/04/12/QQ20240413031324.png)
![[计数统计] 给自己的站点添加不蒜子计数](https://tuchuang.morefox.net/images/2024/04/03/QQ20240404094035.png)
评论 (0)