翻大佬博客的时候看到了个小游戏,随后找到对方github看了看。
这里记录一下引用方法。
作者ReadMe页
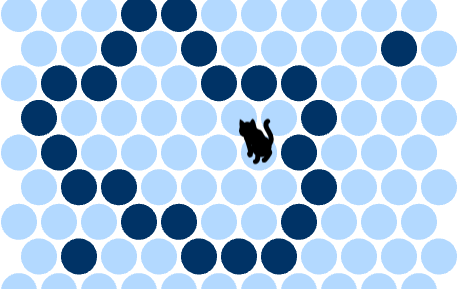
# 捉住小猫
游戏玩法
- 点击小圆点,围住小猫。
- 你点击一次,小猫走一次。
- 直到你把小猫围住(赢),或者小猫走到边界并逃跑(输)。
部署
首先引入游戏框架 phaser.min.js
<script src="phaser.min.js"></script>然后引入游戏代码 catch-the-cat.js
<script src="catch-the-cat.js"></script>然后在指定的 div 中新建一个游戏的 canvas,并开始游戏
<div id="catch-the-cat"></div>
<script>
window.game = new CatchTheCatGame({
w: 11,
h: 11,
r: 20,
initialWallCount: 8,
backgroundColor: 0xeeeeee,
parent: 'catch-the-cat',
statusBarAlign: 'center',
credit: 'github.com/ganlvtech'
});
</script>参数列表:
| 参数 | 值 | 说明 |
|---|---|---|
| w | 11 | 横向格子数 |
| h | 11 | 竖向格子数 |
| r | 20 | 圆半径像素 |
非必选参数:
| 参数 | 值 | 说明 |
|---|---|---|
| backgroundColor | 0xeeeeee | 背景颜色 |
| parent | catch-the-cat | 父元素的 id 或 DOM 对象 |
| statusBarAlign | center | 状态栏左对齐 left 或居中 center |
| credit | github.com/ganlvtech | 右下角的备注信息 |
自己编写算法
参考 src/solvers/ 中提供的例子编写算法,并使用下列代码替换。
window.game.solver = yourSolver;这个 solver 的返回值即为猫要往哪个方向走一步,如果撞墙则算玩家获胜
| 值 | 说明 |
|---|---|
| -1 | 猫主动弃权 |
| 0 | 左 |
| 1 | 左上 |
| 2 | 右上 |
| 3 | 右 |
| 4 | 右下 |
| 5 | 左下 |
猫站在星号的位置,数字代表每个方向的编号
1 2
0 * 3
5 4例如
window.game.solver = function (blocksIsWall, i, j) {
return 0;
};即:一直向左走,直到撞墙。
说明
- 游戏的思路和小猫的图片来源于 www.gamedesign.jp,原来的游戏名叫 Chat Noir,我只是尝试用 javascript 重写一遍。
License
MIT License
{/collapse-item}
作者Github链接
下载js脚本
转到作者github页下载js脚本。
解压并将js文件放入网页目录
以我的博客为例
我将文件丢进了主题文件夹内
例: /typechoBlog/usr/themes/Joe/
引入合适的位置
引入方法,原作者github已经写了,
按照作者的提示
在页面加入以下代码
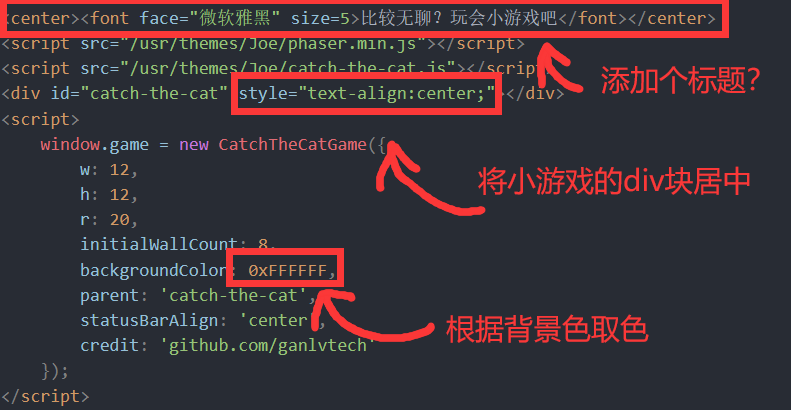
<center><font face="微软雅黑" size=5>比较无聊?玩会小游戏吧</font></center>
<script src="/usr/themes/Joe/phaser.min.js"></script>
<script src="/usr/themes/Joe/catch-the-cat.js"></script>
<div id="catch-the-cat" style="text-align:center;"></div>
<script>
window.game = new CatchTheCatGame({
w: 12,
h: 12,
r: 20,
initialWallCount: 8,
backgroundColor: 0xFFFFFF,
parent: 'catch-the-cat',
statusBarAlign: 'center',
credit: 'github.com/ganlvtech'
});
</script>
以上
游戏蛮好玩的,一开始感觉有点难,找到诀窍后很容易获胜。

祝玩得愉快

![[typecho]右键菜单替换效果和屏蔽F12等](https://tuchuang.morefox.net/images/2024/05/13/QQ20240513134942.png)
![[forkit] 翻github发现的下拉栏,看着非常有趣。](https://tuchuang.morefox.net/images/2024/04/14/QQ20240414030515.md.png)
![[Coil] Coil,线圈游戏,一个html5小游戏](https://tuchuang.morefox.net/images/2024/04/14/QQ20240414005430.png)
![[计数统计] 给自己的站点添加不蒜子计数](https://tuchuang.morefox.net/images/2024/04/03/QQ20240404094035.png)
评论 (0)