石蒜模拟器网页小组件
弹弹弹-
功能
--
- 注册并使用你自己的角色
- 自动缩放适应,最小 120px
- 按住立牌拖拽,松手后立牌会向反方向弹跳
- 底座控制栏切换角色和其他功能
- 自走模式,以随机间隔施加一个大小随机的力
- CDN/NPM 引入,自定义参数,链式调用
石蒜模拟器网页小组件官网点这里

官方github介绍引入方式
CDN 直接引入
<!-- https://cdn.jsdelivr.net/npm/sakana-widget@2.7.0/lib/sakana.min.css -->
<!-- https://cdn.jsdelivr.net/npm/sakana-widget@2.7.0/lib/sakana.min.js -->
<!-- https://cdnjs.cloudflare.com/ajax/libs/sakana-widget/2.7.0/sakana.min.css -->
<!-- https://cdnjs.cloudflare.com/ajax/libs/sakana-widget/2.7.0/sakana.min.js -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/sakana-widget@2.7.0/lib/sakana.min.css" //作者给的样式可以换别的
/>
<div id="sakana-widget"></div>
<script>
function initSakanaWidget() {
new SakanaWidget().mount('#sakana-widget'); //修改sakana的参数部分,下面有说怎么改。
}
</script>
<script
async
onload="initSakanaWidget()"
src="https://cdn.jsdelivr.net/npm/sakana-widget@2.7.0/lib/sakana.min.js" //这一段看你喜好是否拷贝下来放到自己的cdn加速链里。
></script>NPM 包的形式
// npm install --save sakana-widget
import 'sakana-widget/lib/index.css';
import SakanaWidget from 'sakana-widget';
new SakanaWidget().mount('#sakana-widget');API
类型定义
export interface SakanaWidgetState {
/**
* 惯性
*/
i: number;
/**
* 粘性
*/
s: number;
/**
* 衰减
*/
d: number;
/**
* 角度
*/
r: number;
/**
* 高度
*/
y: number;
/**
* 垂直速度
*/
t: number;
/**
* 水平速度
*/
w: number;
}
export interface SakanaWidgetCharacter {
image: string;
initialState: SakanaWidgetState;
}构造函数选项
export interface SakanaWidgetOptions {
/**
* 组件大小,默认 `200`
*/
size?: number;
/**
* 自动适应容器大小 (最小 120px),默认 `false`
*/
autoFit?: boolean;
/**
* 角色,默认 `chisato`
*/
character?: 'chisato' | 'takina';
/**
* 控制栏,默认 `true`
*/
controls?: boolean;
/**
* 展示支撑杆,默认 `true`
*/
rod?: boolean;
/**
* 可拖动,默认 `true`
*/
draggable?: boolean;
/**
* canvas 线条设置,默认 `#b4b4b4` & `10`
*/
stroke?: {
color?: string;
width?: number;
};
/**
* 停止动画的阈值,默认 `0.1`
*/
threshold?: number;
/**
* 旋转角度,默认 `0`
*/
rotate?: number;
/**
* 开启 title 属性,默认 `false`
*/
title?: boolean;
}返回实例
class SakanaWidget {
/**
* 获取某个已注册角色的数据
*/
static getCharacter(name: string): SakanaWidgetCharacter | null;
/**
* 获取所有已注册的角色
*/
static getCharacters();
/**
* 注册一个新角色
*/
static registerCharacter(name: string, character: SakanaWidgetCharacter);
/**
* 设置组件的当前状态
*/
setState(state: Partial<SakanaWidgetState>);
/**
* 设置组件的当前角色
*/
setCharacter(name: string);
/**
* 切换到下一个角色
*/
nextCharacter();
/**
* 切换自走模式
*/
triggetAutoMode();
/**
* 挂载组件
*/
mount(el: HTMLElement | string);
/**
* 移除组件
*/
unmount();
}一键添加方式
- 主题页面页脚添加以下代码
实际上就是加一个div,放到对应的位置,加在第一行别的和作者给的没区别。
<div id="sakana-top" style="position:fixed; top:350px; right:30px;"> <div id="sakana-widget"></div> <script> function initSakanaWidget() { new SakanaWidget().mount('#sakana-widget'); } </script> <script async onload="initSakanaWidget()" src="https://cdn.jsdelivr.net/npm/sakana-widget@2.2.2/lib/sakana.min.js" ></script> </div>
主题内如果包含添加页脚功能
可直接粘贴
层级修复
通过修改第一行内style内的参数来实现组件位置和层级的设置。
<div id="sakana-top" style="position:fixed; bottom:350px; right:30px;">可以尝试修改 position 项为以下几个,效果还不错。
修改为 absolute 时,石蒜会跟随header或是body移动,取决于石蒜组件放在了哪一层。
本文推荐默认fixed,这样就是固定在了页面上,不会跟随别的模块一起动,比如我就把组件固定在了一角。
position: absolute
position: relative
position: fixed当页面大小改为150%时(有些笔记本电脑就是这样4:3+150%缩放)
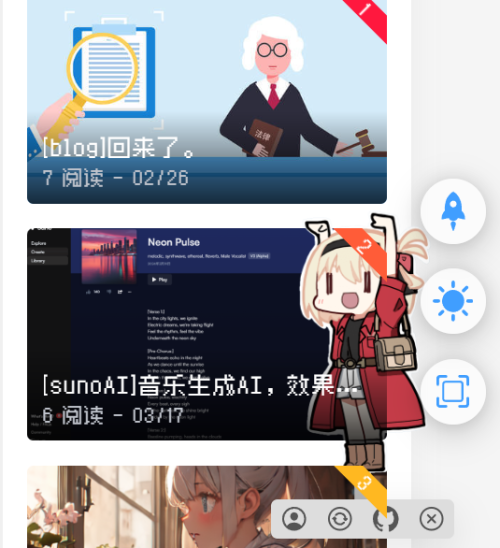
有时候石蒜会被一些奇奇怪怪的东西遮挡住(一些图标和角标会显示在石蒜上方)
如图所示


这时候可以修改 z-index 值,来设置组件显示的层级。
可以将,刚才上面的,代码第一行的内容修改为这样。↓
<div id="sakana-top" style="position:fixed; bottom:20px; right:5px;z-index: 50">- 修改后的石蒜,就会显示在最顶层了。
- z轴不改为最大值是因为石蒜容易挡住最右边的小圆纽扣图标,有时候会动的组件放在最上面并不是最优解。
- 参数适中修改即可。
下面是一些参数参考
#div1{ background-color: #0062CC; overflow: hidden; z-index: 9999;//防止被遮挡调到最大值 position: fixed; width: 100%; height: 5%; right:0px;//距离左边距离右边同理 top: 0px;//距离顶部距离 text-align: center; }配置sakana
通过上面参数可以瞭解到,给sakana设置参数只需要在 new SakanaWidget() 后面加上 setState({这里填API参数}).
作者给了一个方案,原文如下:
你可以继续创建实例并挂载到更多的 DOM 元素上,组件之间除了角色以外,数据是完全独立的,非静态方法支持链式调用。
例如,你可以在挂载组件之前修改一些设置,并获得一个超慢速的永续千束:
<script>
//示例
new SakanaWidget().setState({ i: 0.001, d: 1 }).mount('#sakana-widget');
</script>中间的参数部分可以看个人喜好修改。我倒是觉得作者给的这个样板方案就挺不错的。
构造函数选项
更换初始角色或修改组件大小等参数修改方式如下。
new SakanaWidget()部分,括号内可以添加构造函数选项,根据喜好添加即可。- 如
new SakanaWidget({ 这里填写构造函数选项 }) - 示例
<script>
//示例
new SakanaWidget({ character : 'takina', controls : false }).mount('#sakana-widget');
</script>
以下是我修改的,作为参考
<div id="sakana-top" style="position:fixed; bottom:15px; right:15px;z-index: 50">
<div id="sakana-widget"></div>
<script>
function initSakanaWidget() {
new SakanaWidget({ character : 'chisato', controls : true }).setState({ t: 0.8, i: 0.005, s: 0.5, d: 0.999, t:0.5, w:0.05 }).mount('#sakana-widget');
}
</script>
<script
async
onload="initSakanaWidget()"
src="https://cdn.jsdelivr.net/npm/sakana-widget@2.2.2/lib/sakana.min.js"
></script>
</div>

![[typecho]右键菜单替换效果和屏蔽F12等](https://tuchuang.morefox.net/images/2024/05/13/QQ20240513134942.png)
![[forkit] 翻github发现的下拉栏,看着非常有趣。](https://tuchuang.morefox.net/images/2024/04/14/QQ20240414030515.md.png)
![[Coil] Coil,线圈游戏,一个html5小游戏](https://tuchuang.morefox.net/images/2024/04/14/QQ20240414005430.png)
![[catch-the-cat] 一个网页 捉住小猫 小游戏组件](https://tuchuang.morefox.net/images/2024/04/12/QQ20240413031324.png)
( ,,´・ω・)ノ
∠( ᐛ 」∠)_啊好棒!