小白也能轻松搞定的-极空间docker安装typecho
拉取镜像
- 这里需要拉取mysql和typecho,
- 为了方便管理强烈推荐安装mysql,图床等工具大部分也都需要,不如一步到位。
- 轻度用户不安装mysql也行,可以直接在博客页面选择sqlite数据库,会在博客目录下新建一个db后缀的数据库文件。
- sqlite除了不方便管理和修改以外别的都还行,有些插件不支持选这个,会server error。
拉取镜像
docker pull joyqi/typecho:1.2.1-php7.4-apache
docker pull mysql:5.7.44
docker pull adminer:latest
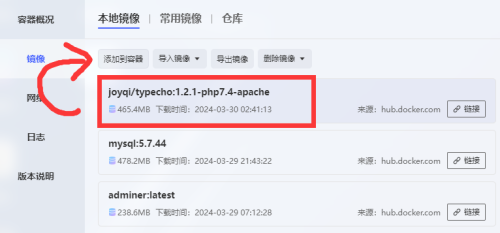
- 在极空间中
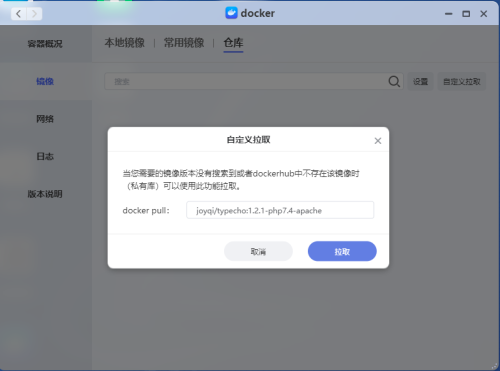
- 选择 镜像 - 仓库 - 自定义拉取 -
joyqi/typecho:1.2.1-php7.4-apache - 同理 自定义拉取 -
mysql:5.7.44adminer:latest

部署容器
部署mysql容器
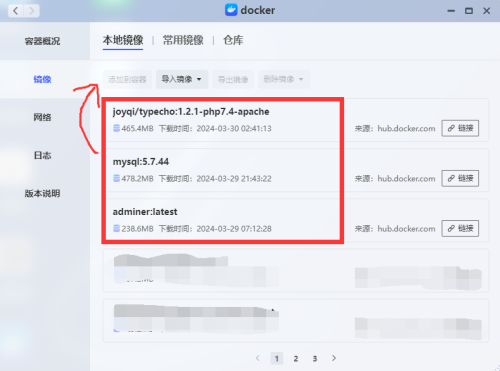
- 在本地镜像中选择
mysql点击部署到容器

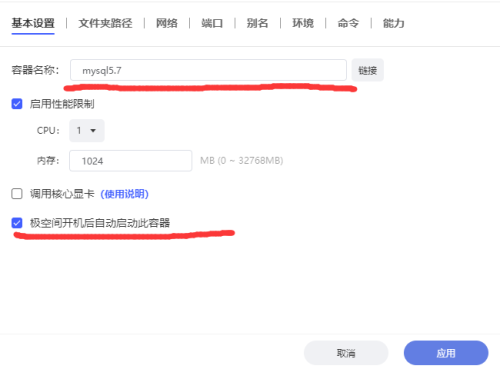
- 给容器命名并勾选
极空间开机后自动启动此容器

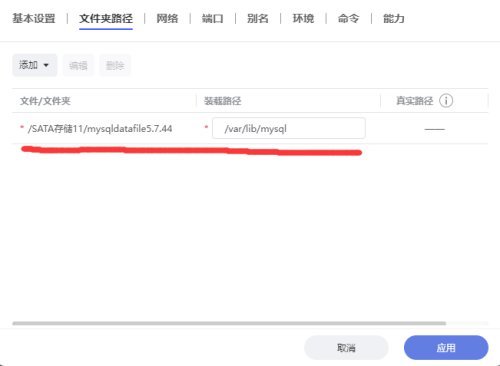
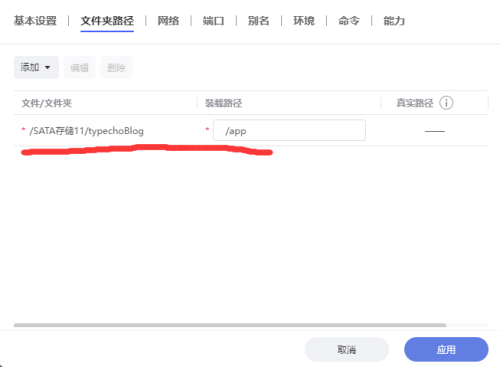
- 选择文件夹路径,随便选个你喜欢的文件夹,
- (当你后面需要修改数据库文件的时候,推荐不要直接拿这里面文件动手,容易出错。特别是不要手动删除数据库文件。强烈推荐使用接口+管理面板来管理数据库,比如:Adminer图形化管理面板)

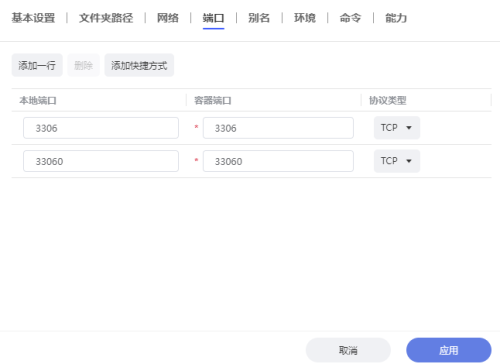
- 打开端口列表并将3306转发到3306,33060转发到33060。

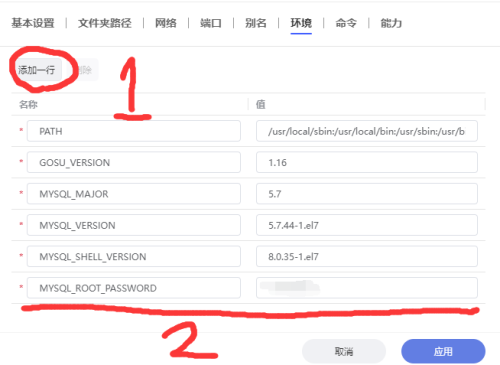
- 添加一行环境变量
MYSQL_ROOT_PASSWORD并将值设置为你的密码。这一条是root账户的密码,如果不设置会无法启动容器无限重启。

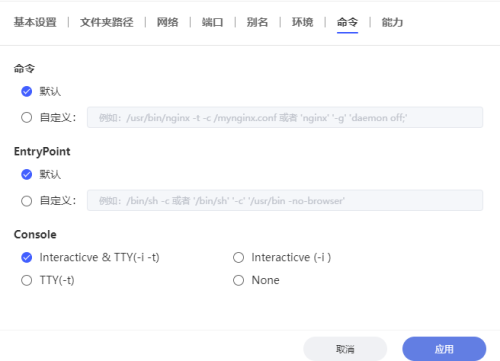
- 勾选
-it选项,(我发现不勾好像也不影响使用但还是推荐勾上吧,保险起见。)

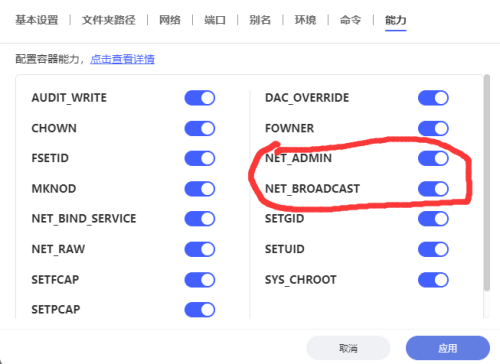
- 把容器权限全打开(同样是保险起见,除了监控类型的别的还是都打开吧,不然总是出些幺蛾子毛病)

部署adminer容器
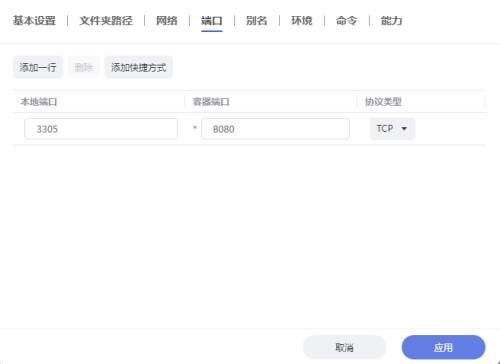
- 选择本地镜像adminer后点部署,8080端口绑定的本地端口设置为
3305 - 打开全部权限,同mysql。
- 点击部署。

- 进入浏览器,打开
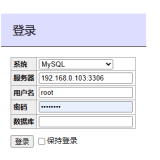
http://你的极空间局域网ip:3305示例:http://192.168.0.103:3305/ - 进入后可以看到如下

- 系统选择mysql
- 服务器输入你的极空间地址+端口3306,这个输入的是mysql的服务器,也就是刚才部署的mysql容器的端口。
- 用户名是root,
- 密码是上面部署mysql的时候,环境变量里添加的那个。
- 数据库可以不填,勾上保持登陆,点登陆。
通过adminer图形管理面板新建数据库
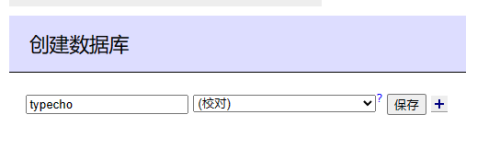
- 进入adminer后台,在选择数据库的下方,点击
创建数据库,然后数据库名填写typecho,类型选校对即可,点击保存。

- 可以选择在typecho数据库新建一个用户,也可以不新建用户直接使用root管理员用户。
- 新建方式:返回数据库列表 - 选择刚刚新建的typecho数据库 - 点击上方‘权限’ - 点击创建用户
- 创建完成后需要勾选权限才可使用。
- 总之我比较懒,而且数据库只有我自己用,所以我就不新建用户了,直接用root来。
未安装adminer新建数据库的方式
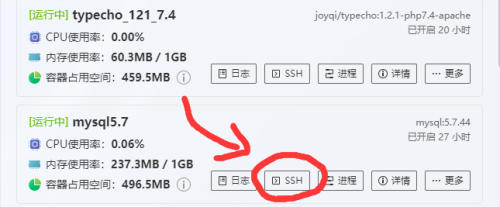
- 选择mysql容器,点击ssh按钮,然后点连接。

- 后台输入
mysql -u root -p然后回车 - 回车后,输入第一步里mysql环境变量设置的密码,然后再回车,登陆进mysql。
- 输入
CREATE DATABASE typecho;回车, 新建数据库, - 这里注意最后需要有
;符号,我第一次用数据库的时候踩过坑,研究了几个小时都新建不成功,回车之后没反应,这种犯蠢的时候感觉别人也会有,所以顺便说一下。 - (当然这也是为啥最后决定用adminer图形管理系统的原因,我太萌新了不想敲指令)
↓ 数据库ssh使用方法详情参考下面这个链接 ↓
部署typecho容器




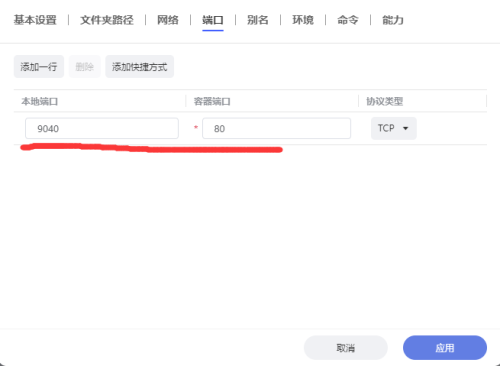
- 这里的博客端口我设置的是9040,忘了为啥是这个了,好像是以前部署的时候看的哪一篇教程就是这个,那会儿太萌新了,怕操作错了,完全照着教程来的。
- 最后需要把能力一栏,把所有权限都勾上。 习惯全勾,也是因为以前部署容器的时候踩过坑。
- 最后点击应用,之后就可以通过内网ip+端口来访问了。
安装typecho
- 浏览器输入
http://你的极空间局域网ip:博客端口/install.php例如:http://192.168.0.103:9040/install.php - 进入欢迎页面直接点下一步。
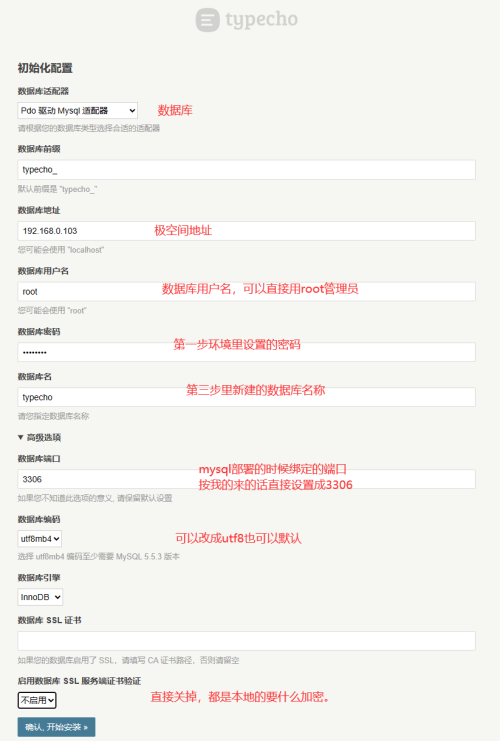
- 然后填写数据库信息

- 数据库一栏可以选择原生mysql或者pdo驱动mysql,原作者推荐pdo那就pdo吧,
- 选择sqlite的话不需要mysql,但容易出毛病,不知道咋解决所以还是推荐mysql。
- 之后点击
确认,开始安装 - 如果提示error的话,检查数据库地址,可以查看mysql容器里的网络,然后尝试直接填写172.17.0.X格式的地址,
- 之后再检查密码,
- 检查数据库ssl关没关,
- 还是有问题的话,去mysql容器检查是否开启成功,重启mysql容器之类的也行。
- 成功后画面如下

- 进入这个页面后就说明数据库构建很成功不用去管了,
- 用户名和密码和邮箱都是后台的个人信息,用来登陆用的,
- 网站地址可以先填上你的域名,也可以先默认的放着,反正现在填了也没用会恢复默认的。
- 点击继续安装
成功后可以通过 极空间局域网ip+博客端口访问博客页面,例如 http://192.168.0.103:9040/
配置ssl和frp穿透
- 以下只讲述ssl和https内容。
- frp的安装和部署请参考小白也能搞定的-极空间frp穿透
- 请按照该内容部署和安装好frp后再看以下内容。
ssl证书获取
- 我是使用dnspod获取的域名和管理ssl证书,其他服务商同理可参考对应说明文档。
- 只需要获取证书crt文件和key文件即可。
- dnspod获取方式如下。
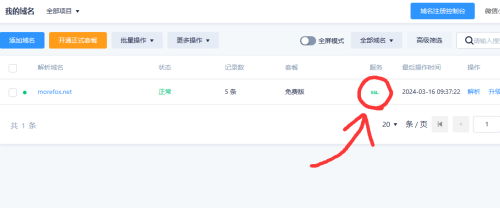
- 打开dnspod管理面板,找到你的域名,点击服务一栏的
ssl字符,选择管理或是申请。
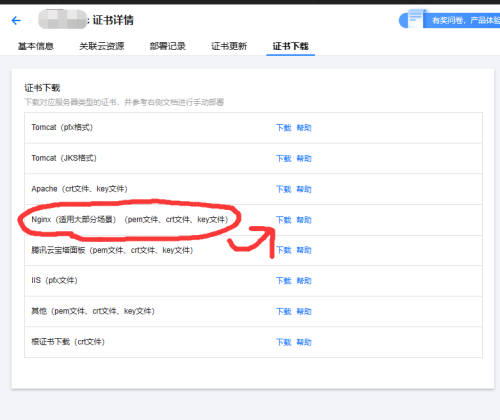
- 进入ssl证书详情后点击最上方一栏
证书下载

- 选择
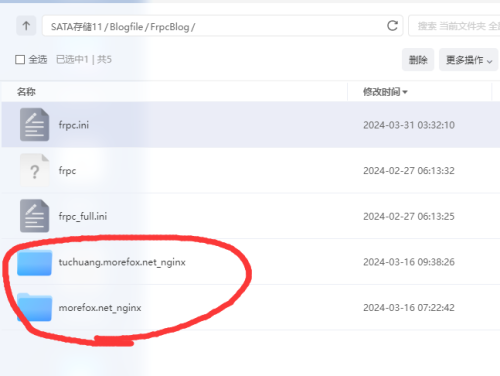
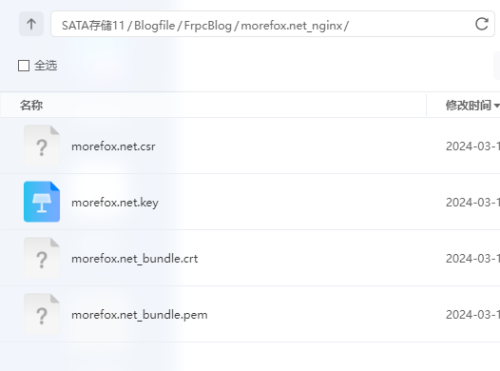
Nginx下载,下载后为压缩包,文件解压后内含三个证书密钥文件,直接解压成文件夹,然后丢到frpc客户端文件夹根目录,如下。


配置frp客户端
- 双击打开
frpc客户端文件夹内的frpc.ini配置文件 - 新增如下配置
[http_blog]
type = http
local_ip = 127.0.0.1
local_port = 端口 //对于typecho来说,以下的端口都是同一个
custom_domains = 域名
[https_blog]
type = https
local_ip = 127.0.0.1
local_port = 端口
custom_domains = 域名
plugin = https2http
plugin_local_addr = 127.0.0.1:端口
plugin_host_header_rewrite = 域名
plugin_crt_path = /frp/morefox.net_nginx/morefox.net_bundle.crt //对应crt密钥文件
plugin_key_path = /frp/morefox.net_nginx/morefox.net.key //对应key密钥文件
plugin_header_X-From_Where = frp //修复css和js文件的https加载问题(实测没啥用,还是要改文件)
force_https = true //强制开启https(页面内跳转才有效,地址栏输入无效)示例
[http_blog]
type = http
local_ip = 127.0.0.1
local_port = 1234
custom_domains = morefox.net
[https_blog]
type = https
local_ip = 127.0.0.1
local_port = 1234
custom_domains = morefox.net
plugin = https2http
plugin_local_addr = 127.0.0.1:1234
plugin_host_header_rewrite = morefox.net
plugin_crt_path = /frp/morefox.net_nginx/morefox.net_bundle.crt
plugin_key_path = /frp/morefox.net_nginx/morefox.net.key
plugin_header_X-From_Where = frp
force_https = true配置后需重启frpc客户端的docker容器以应用修改后的配置。
https部署后网页错位情况
如下:
原因:使用https加载网页时,网页内的css样式文件和js脚本文件有http方式下载,导致被浏览器拦截
修复方式如下:
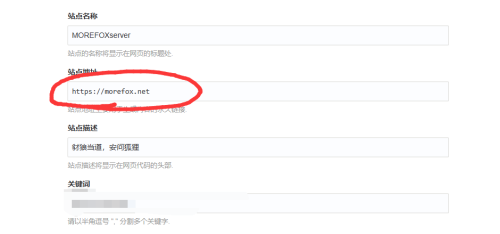
修改后台站点地址
- 进入后台,找到
网站设置-基本-站点地址 - 修改站点地址为https为前缀的域名地址。

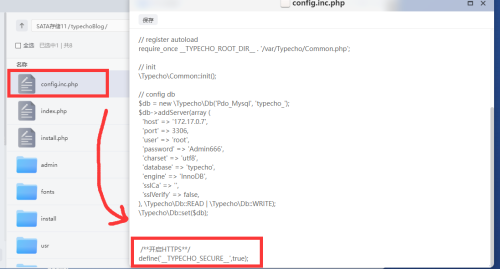
修改配置文件
- 进入极空间文件管理
- 找到
/typecho博客根目录/config.inc.php双击打开配置文件 - 在配置文件最下面添加如下代码
/**开启HTTPS**/
define('__TYPECHO_SECURE__',true);
总结
- 博客至此部署完成,
- 整体还是挺简单的,一共就4大步
- 部署数据库,部署博客,部署frp穿透,设置ssl加密并开启https
- 再往后就是添加插件和主题了,这部分自行研究或者后面我会分享一些主题或插件推荐。
- 以上
主题放在 /typechoBlog/usr/themes 文件夹下
插件放在 /typechoBlog/usr/plugins 文件夹下
最后去博客后台启用对应主题和插件即可。

![[typecho]右键菜单替换效果和屏蔽F12等](https://tuchuang.morefox.net/images/2024/05/13/QQ20240513134942.png)
![[forkit] 翻github发现的下拉栏,看着非常有趣。](https://tuchuang.morefox.net/images/2024/04/14/QQ20240414030515.md.png)
![[Coil] Coil,线圈游戏,一个html5小游戏](https://tuchuang.morefox.net/images/2024/04/14/QQ20240414005430.png)
![[catch-the-cat] 一个网页 捉住小猫 小游戏组件](https://tuchuang.morefox.net/images/2024/04/12/QQ20240413031324.png)
评论 (0)