类似Github热力图(贡献图)的插件,在合适的地方引用即可。
热力图插件
参考文献:膘叔的实验室 - 热力图插件
作者: gouki
以下内容为本人修改内容
下载并启用插件
下载插件,并将解压后的文件夹 CalendarGraph 插件文件放入 usr/plugins 文件夹内,在后台启用该插件。
修改页面
经过权衡我决定将位置放在统计页面的最下面,放在主页不合适,放统计里感觉上更好点。
- 第一步找到主题文件内的统计页面模板
typecho根目录/usr/themes/Joe/census.php - 既然是打算放在最下面,所以直接滚轮到最下面找地方添加。
- 通过页面可以知道,最下面时 文章归档
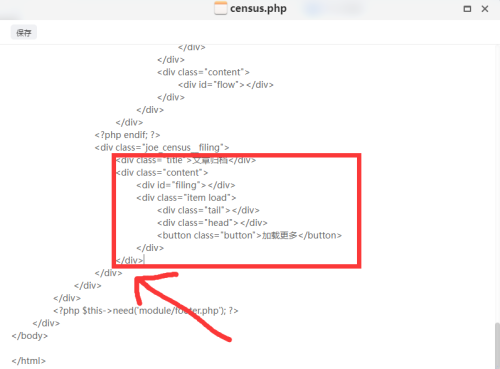
- 所以仿照 文章归档 往下再写一段div,写在如图所示箭头位置
- (别问我为啥指在这个位置,正常应该再往下一排,新div一个class,但我试过发现效果并不好,不如和归档连在一起好看。)

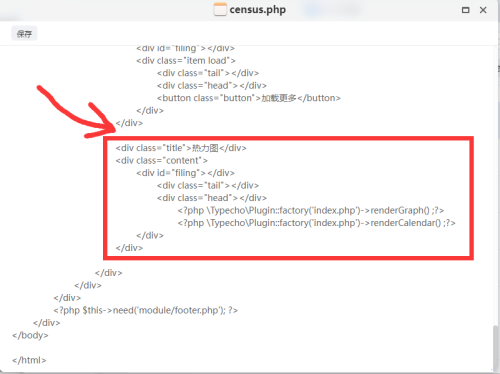
写入的代码如下
- 在箭头指的地方,仿照上面的 文章归档 补上一段,如下。

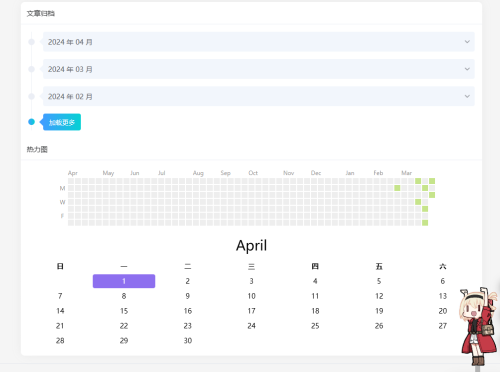
- 保存后刷新页面试试。
- 效果如下

- 为何不用原文里的那一长串代码的原因是:我发现我拷贝了那一串之后,不管我怎么修改,最后都是乱套和错位的状态,根本做不到像作者那样。
- 最后决定用第一个方法的直接引用,丢到合适的位置即可。不用动脑子,很好,非常适合我。
- 当然用作者那一串长的,八成需要新写一个页面了,我本来就是打算是加在现有的框架上,所以就不照抄了。
以上
插件备份档:

![[typecho]右键菜单替换效果和屏蔽F12等](https://tuchuang.morefox.net/images/2024/05/13/QQ20240513134942.png)
![[forkit] 翻github发现的下拉栏,看着非常有趣。](https://tuchuang.morefox.net/images/2024/04/14/QQ20240414030515.md.png)
![[Coil] Coil,线圈游戏,一个html5小游戏](https://tuchuang.morefox.net/images/2024/04/14/QQ20240414005430.png)
![[catch-the-cat] 一个网页 捉住小猫 小游戏组件](https://tuchuang.morefox.net/images/2024/04/12/QQ20240413031324.png)
评论 (0)